こんにちは!デザイナーのIです。
普段はチラシやカタログなどの編集を担当しております。
最近ではWebデザインの業務も担当することになり、日々Webのデザインについて勉強中です。
WebデザインとDTPデザインは「似て非なるもの」。紙媒体を扱わない、制作ツールが違うだけではなく、デザイン構成も「紙はZ視線、WebはF視線」を意識してユーザー目線に合わせたレイアウトも必要になります。
このページではデザイン仕事を通じて心がけていることや、ちょっとしたテクニック、web仕事で気づいたことなどを載せていこうと思います。
デザインで大切なこと8つのポイント
- 情報を整理する(近接)
- 優先順位をつける
- 揃える(整列)
- 共通のルールで統一する(反復)
- 余白をとる
- 読みやすくする
- 色を使いすぎない
- メリハリ(対比)
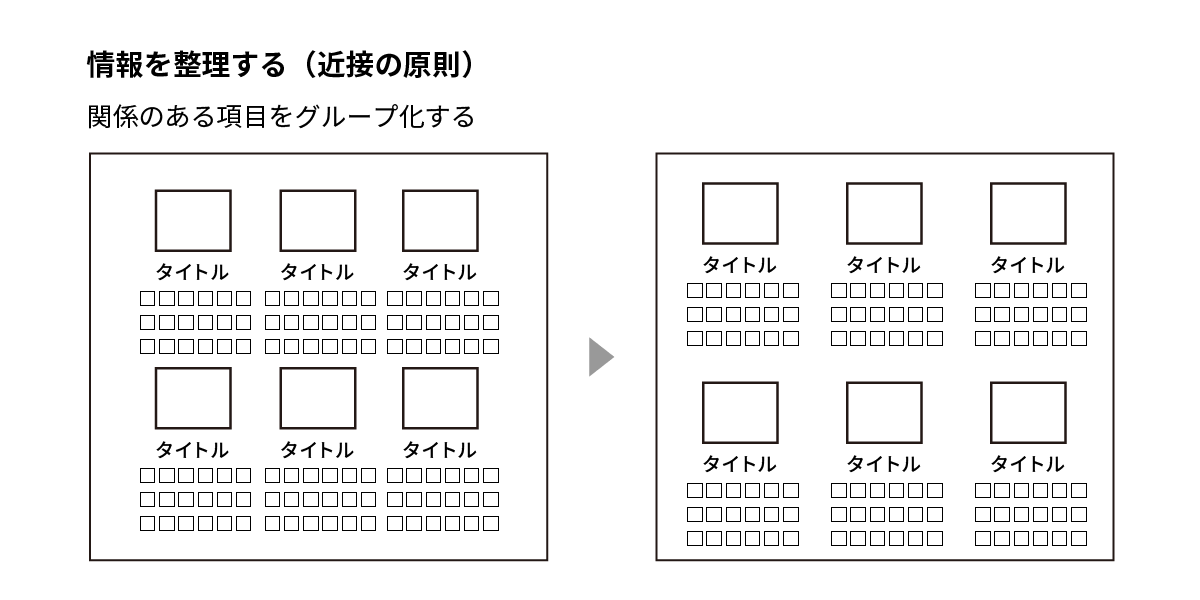
1. 情報を整理する(近接)
人間の脳は無意識に距離が近いものを、関連性が高いと感じ、離れていると低いと感じます。これを利用し文字や画像をグルーピングして配置します。そうすると複雑な内容でも、わかりやすく、簡単に伝えることができます。
- 伝えたい要素を把握する
- 関連度が高い要素は間隔を近づけ、関連度が低いと離す
- 間隔だけで表現できない時は線や色で分ける


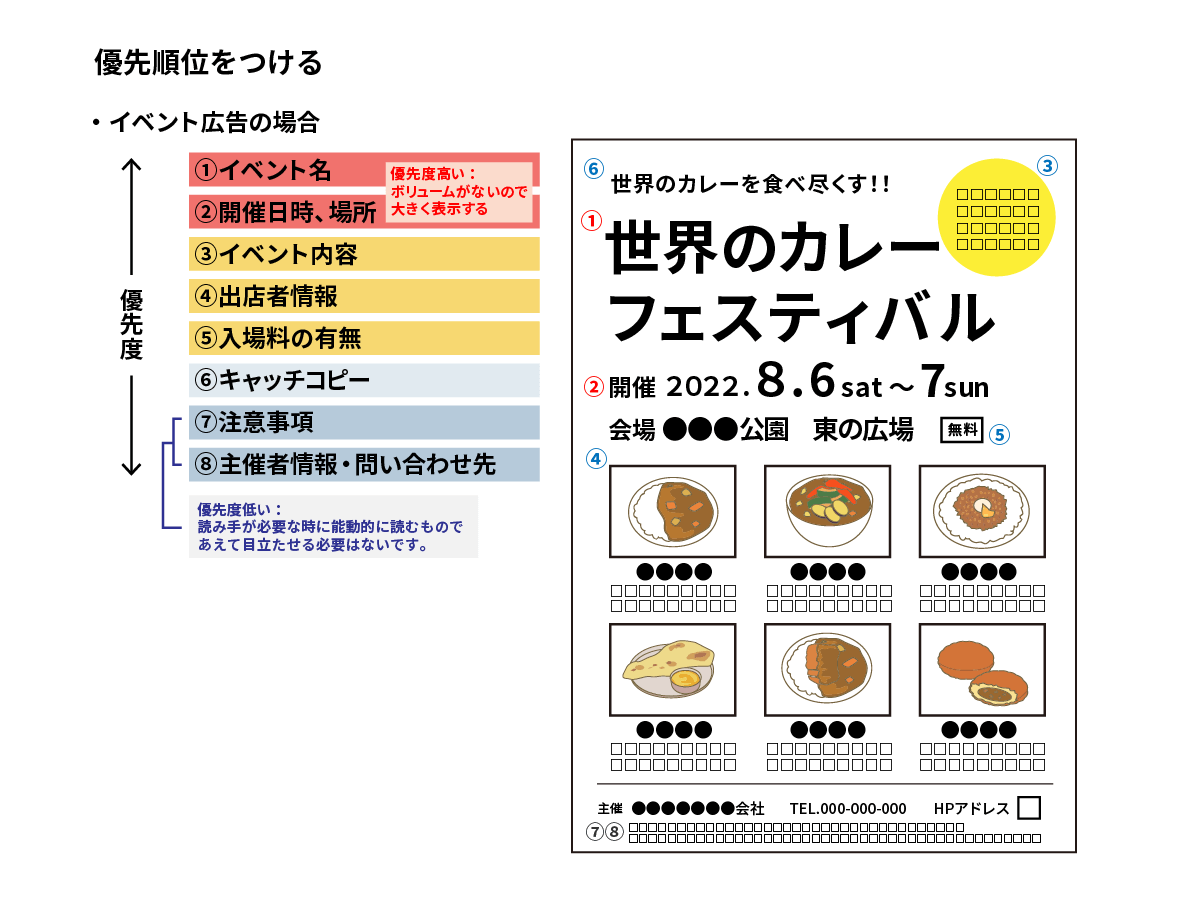
2. 優先順位をつける
伝えたい要素が多かったとしても、見る側は紙面の隅々まで読んでくれるとは限りません。
まずは情報の優先度を整理し、それぞれのボリュームを把握してからデザインしましょう。
- 優先順位を反映する
優先度と素材の量を考えながら、どの程度目立たせるかを考えます。あれもこれも目立たせようとすると逆にどれも目立たなくなります。 - サイズで優先順位をつける
- 配置で優先順位をつける

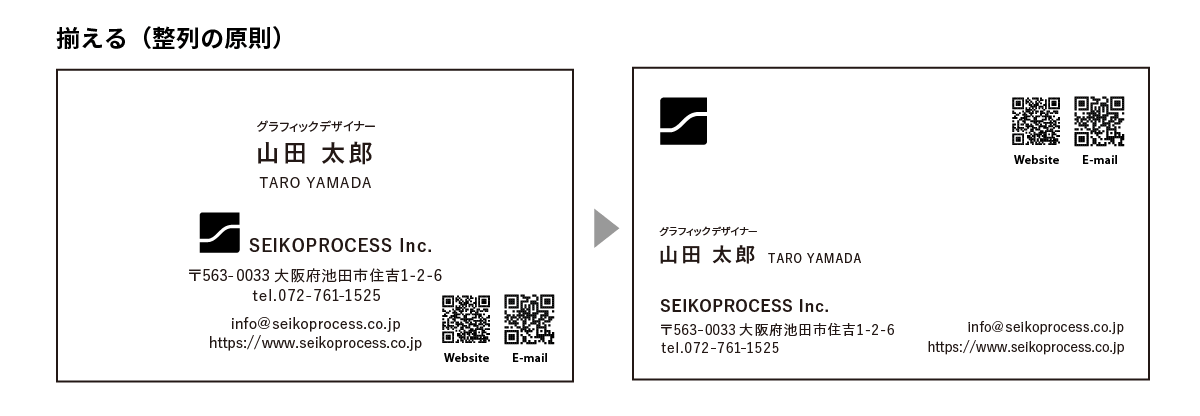
3. 揃える(整列)
要素の位置や大きさを揃えることは最も基本的で大事なことです。
人間の脳は少しのズレでも認識することができ、揃っていないことに不自然さを感じてしまいます。
見る側に不安な要素を感じさせないレイアウトを心がけましょう。

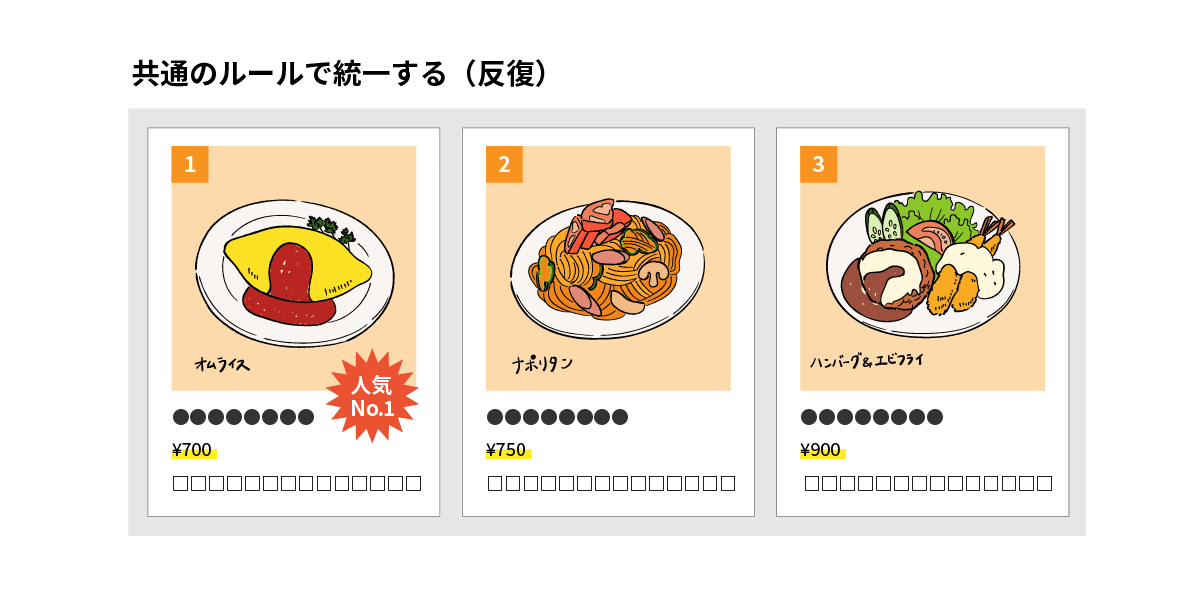
4. 共通のルールで統一する(反復)
文字や配列に共通のルールを作り、それを繰り返すことによって、紙面にリズムが生まれ安心感を与えます。
反復できるのは、書体、色、配置、文字量、揃え方、角度など様々で、3点以上の要素が統一されると、デザインに一貫性とリズムが生まれ、わかりやすくなります。
アクセントつけたい時は、あえて少し崩してあげると目立たせることができます。

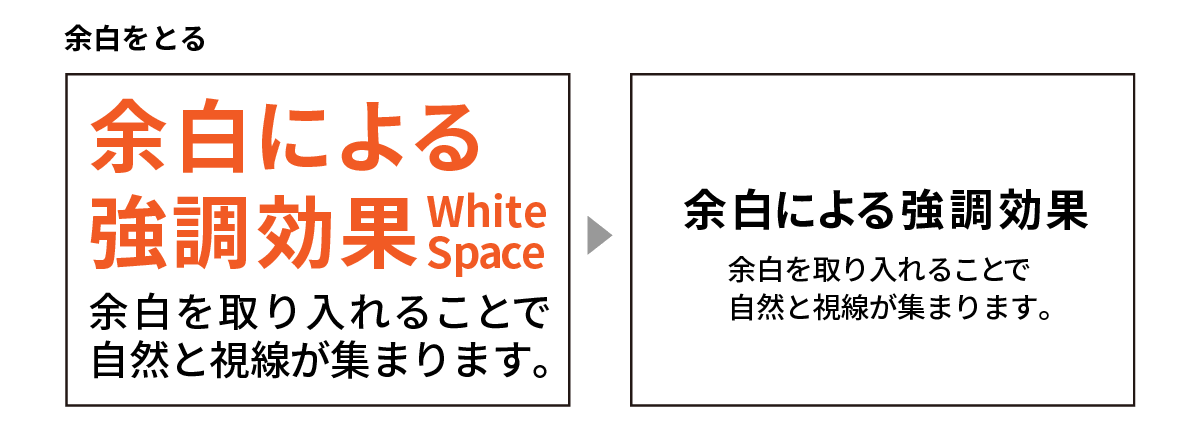
5. 余白をとる
周りに余白をつくることで、視線が集中して伝えたい情報に目が向きやすくなります。
最初は余白があると埋めたくなりますが、あえて作ることで情報が素直に伝わります。

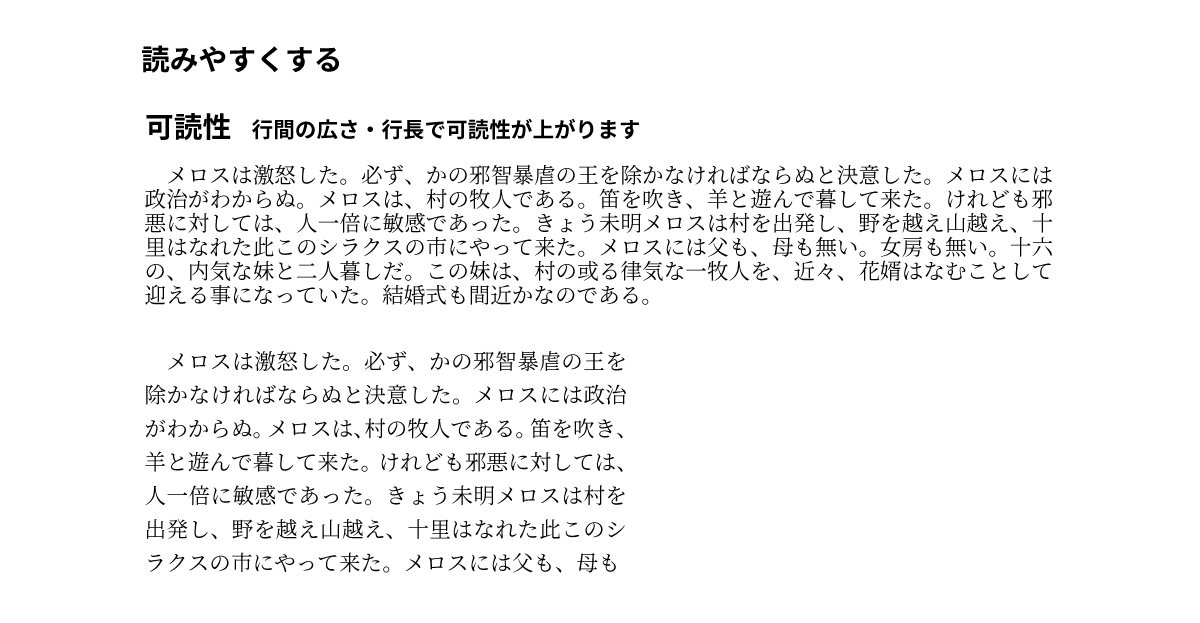
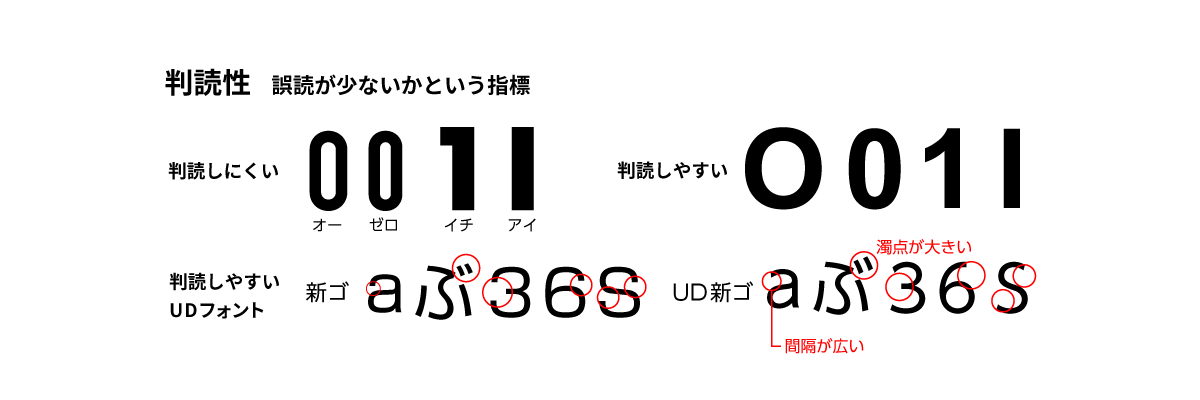
6. 読みやすくする
「読みやすさ」は、可読性、視認性、判読性という3つの要素が重要です。
『可読性』 長文などが疲れずに読みやすいかの度合い…行間、行長、字間などで変わります。
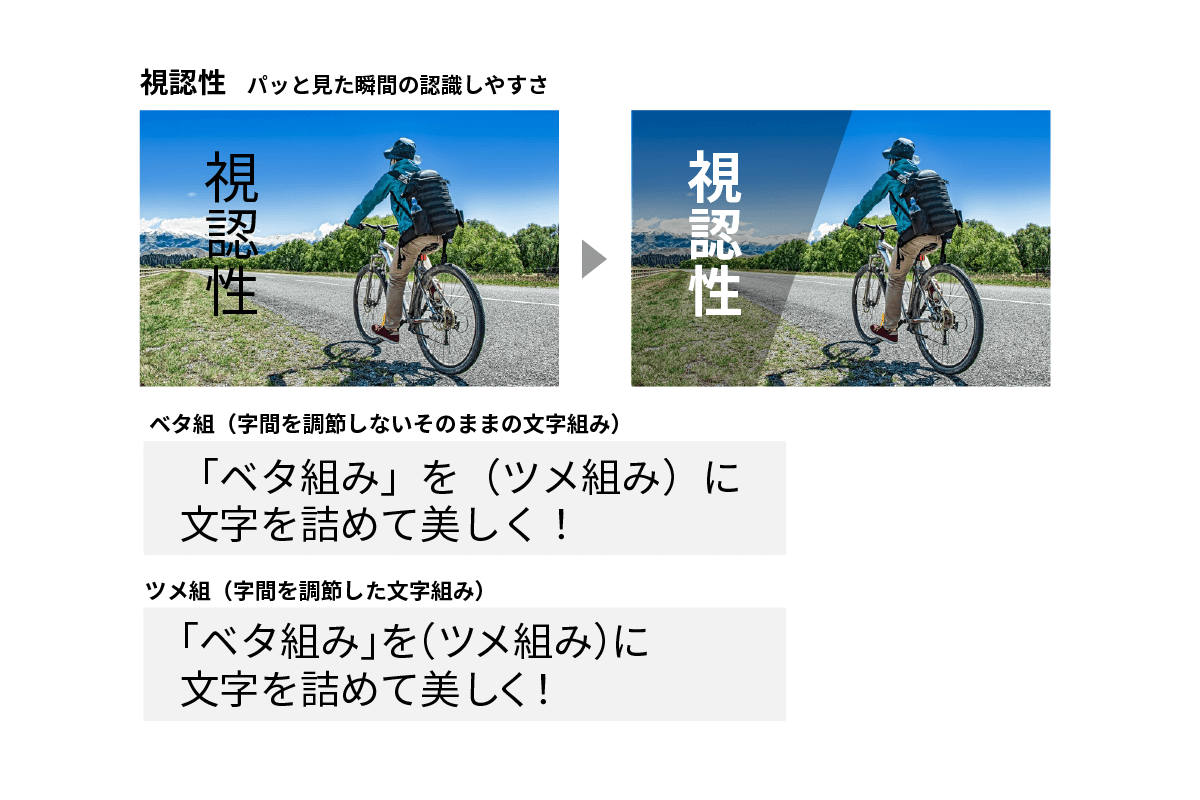
『視認性』 パッと見た瞬間の認識のしやすさ…案内看板、交通標識、ポスターなど。
『判読性』 誤読が少ないかという指標…脳が錯覚するよう文字が多いと離脱率が多くなります。



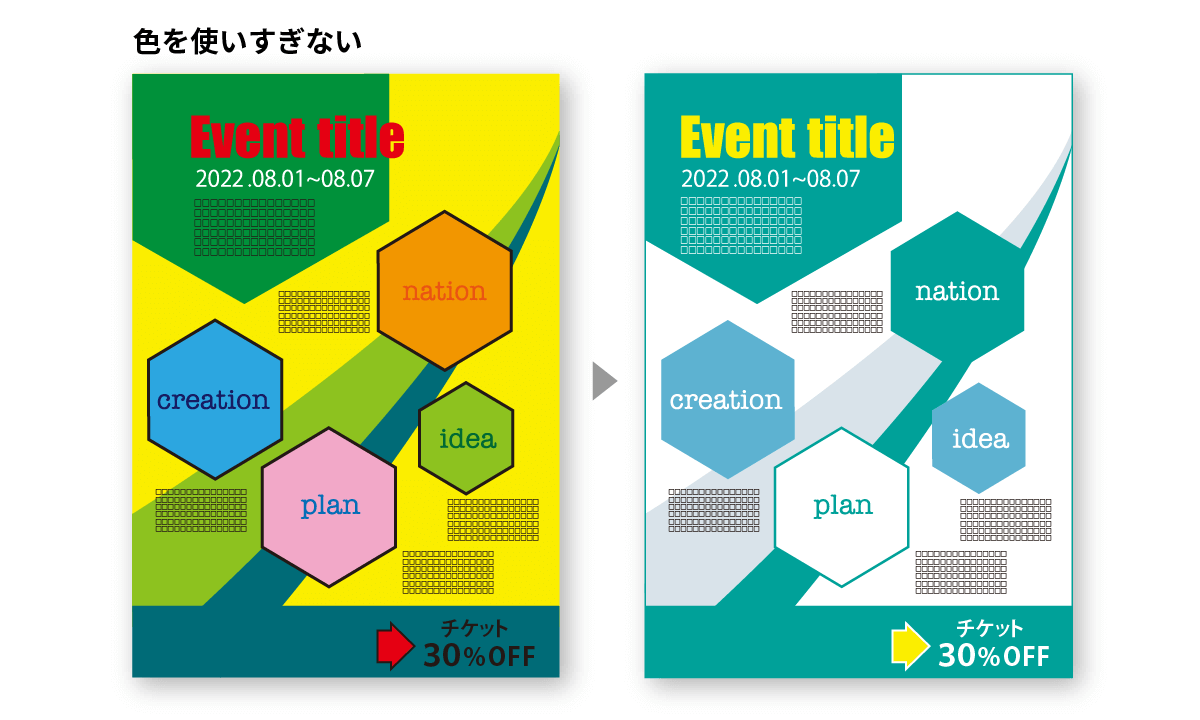
7. 色を使いすぎない
使用する色は基本3色におさえる。「70%:25%:5%」の比率で配色すると、美しい配色に仕上がります。
彩度が高く、明度の近い色どうしを組み合わせる時に生じる「ハレーション」は不快感を感じるので気をつけましょう。
ハレーションは、間に白か黒を挟むと防ぐことができます。

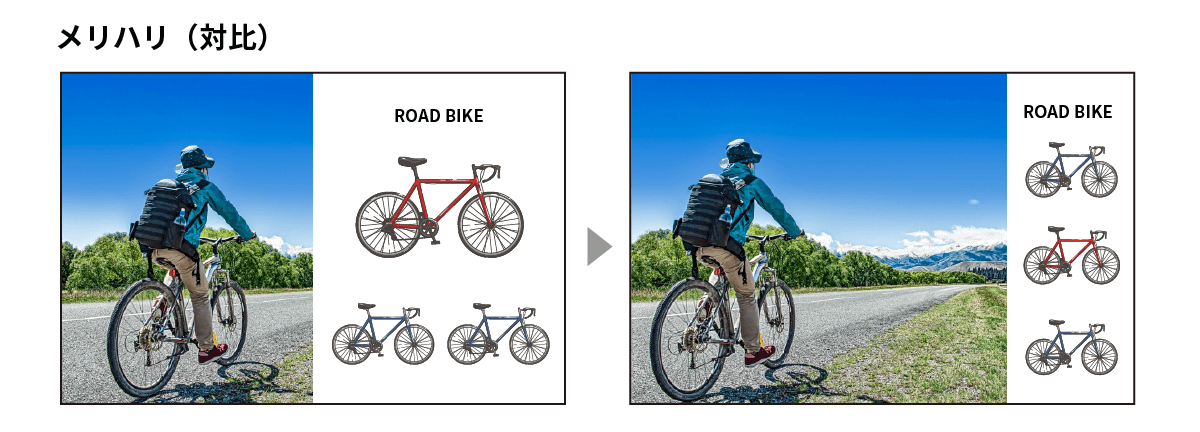
8. メリハリ(対比)
紙面が単調だと視認性が低くなり、印象が薄くなりがちです。「フォーカスしたいもの」と「それ以外」を明確に分け、大胆な差をつけることによって見た目の洗練度や訴求力の向上につながります。文字どうしやグラフィックどうしのサイズ差を「ジャンプ率」といい、ジャンプ率が高いと元気でカジュアルに。低いと落ち着いた大人っぽい印象になります。

以上が8つのポイントになります。
1. 近接
3. 整列
4. 反復
8. 対比
はデザイン4大原則と呼ばれるものになります。
とりあえずこれらを守っておけば70点以上の仕上がりになると言われています。
素人っぽさから抜け出したい方は、ぜひお試しください。